Cara memasang Kontak Form di WordPress. Ada beberpa yang bertanya ke saya melalui form atau komentar di web saya ini. Intinya bagaimana cara mesangan kontak form di web ini? Form ini bisa digunakan untuk interaktif dengan pembaca, pembaca bisa memberikan inputan melalui kontak form ini. Hasil dari inputan akan dikirimkan ke alamat email yang di tunjuk.
Cara memasang Kontak Form di WordPress. Ada beberpa yang bertanya ke saya melalui form atau komentar di web saya ini. Intinya bagaimana cara mesangan kontak form di web ini? Form ini bisa digunakan untuk interaktif dengan pembaca, pembaca bisa memberikan inputan melalui kontak form ini. Hasil dari inputan akan dikirimkan ke alamat email yang di tunjuk.
Langkah detailnya akan saya jelaskan dibawah, namun langkah umumnya yang nanti akan dikerjakan adalah sebagai berikut :
- Masuk wordpress dan menu Plug-in Add New
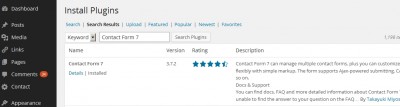
- Cari / Ketik “Contact Form 7″ install dan Aktifkan
- Akan muncul menu baru “Contact” untuk tambah Kontak Add New
- Tulis kode HTML yang akan dimunculkan (form apa saja yang diinginkan) dan alamata email
- Copy Shortcut Kode Kontak ke Post /Page atau Tempalte sesuai selera
- Kontak form jadi dan bisa di coba/test.
Itu saja langkahnya, sebenarnya singkat bukan. Namun bagi beberapa yang amsih awam memang mungkin berlum terbiasa dengan plug-in yang satu ini. Saya akan coba uraikan secara lebih detaik dengan bantaun ilustarsi gambar.
Pertama anda harus login ke wordpress yang hosting sendiri dan meliliki level sebagai “adminsitrator”. Jika anda belum, tanyakan pada administrator anda. Selajutnya kita akan Instalasi Plugin baru :
- Gunakan menu Plugins –> add New
- Tulis “Contact Form 7”
- Install dan Aktifkan Plug-in ini
- menu Baru “Contact” akan muncul di bawah menu Comments
Langkah Instalasi sudah selesai, selajutnya kita perlu memodifikasi Isi dari Kontak Form. Secara Default Kontak form sudah berisi kontak Form, namun form yang ada yang ada hanya terbatas pada : nama, email, subject dan isi pesan. Berikut ini contoh kode formyang saya gunakan di web ini dan langkah untuk merubah kodenya :
- Klik Menu Contact –> Add New –> Pilih saja bahasa Indonesia (atau sesuai kebutuhan)
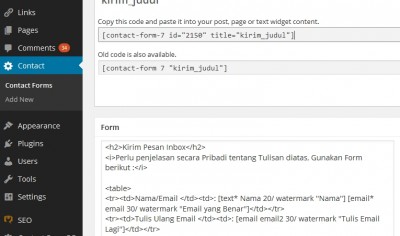
- Dengan plugin ini kita bisa buat berbagai kontak sesuai kebutuhan, tiap kontak akan memiliki ID dan Nama. Kode ID dan nama kontak bisa dilihat di bagian atas.

- Pada bagian FORM ini berisi Kode untuk Form, Kode form bisa kita gerate dari menu sebelah kanan Form. Ini dari Form ini akan berisi Variable-variable. tiap variable ditulis dan berada dalam “[nama_variable]”
- Dibawah FORM ada menu MAIL berisi To, From, Subject dan Message Body
- Pada Message Body kita harus mengambil variable yang benar dari FORM, misalkan [nama] [email] dan sebagainya.
Pembuatan kontak sudah selesai anda tinggal menggunakan form kontak ini dan dimasukan dalam Post/page atau Template dari Themes yang ada gunakan. Untuk menggunakan kontak dalam Post/page anda hanya pelru copy Kode bagian atas dari kontak form yang anda buat tadi. Kode ada berbentuk seperti ini : [contact-form-7 id=”xyz” title=”nama_kontak”]. Kode ini tinggal ditaruh di bagian Page/Post yang anda buat. Cara ini hanya akan memunculkan kode di Post/page pada Tulisan yang dimaksud. Buakan pada semua page atau Post.
Jika anda ingin memunculkan Kontak disemua page/post anda harus masukan kode Kontak form dalam Template (themes). namun tiap tema memiliki kode yang berbeda. Berikut langkah umunya :
- Kode Kontak harus dikasih tambahan php, misal kode yang tadi akan berubah jadi : [php]<?php { echo do_shortcode( ‘[contact-form-7 id="xyz" title="nama_kontak"]’ ); } ?>[/php]
- Klik menu Appearance –> editor
- Penambahan kode ini harus dilakukan dengan hari-hati, sbaiknay anda backup dahulu themes anda.
- Secara umum misal ingin masukan pada semua Post, kode dimasukan dalam single post (single.php)
- Atau Di page ada di page.php
Kode ini ditaruh di bagian
[html]
<h2>Kirim Pesan Inbox</h2>
<i>Perlu penjelasan secara Pribadi tentang Tulisan diatas, Gunakan Form berikut :</i>
<table>
<tbody>
<tr>
<td>Nama/Email</td>
<td>: [text* Nama 20/ watermark "Nama"] [email* email 30/ watermark "Email yang Benar"]</td>
</tr>
<tr>
<td>Tulis Ulang Email</td>
<td>: [email email2 30/ watermark "Tulis Email Lagi"]</td>
</tr>
<tr>
<td>Alamat</td>
<td>: [text alamat 50/ watermark "Alamat boleh tidak diisikan "]</td>
</tr>
<tr>
<td>Deskripsi</td>
<td>: [textarea keinginan x2 watermark "Tulis yang ingin anda tanyakan, cantumkan No HP jika ingin dihubungi via SMS"]</td>
</tr>
<tr>
<td>Hitung</td>
<td>: [quiz kuis 4/2 "0-0=?|0" "4+4=?|8" "1+5=?|6" "1+9=?|10" "3+4=?|7" "5-2=?|3" "5-5=?|0"] [submit "Kirimkan"]</td>
</tr>
</tbody>
</table>
<div style="width: 530px; height: 40px; border: 1px dashed blue;"><span style="color: blue;">Tanggapan akan dikirimkan ke Email, mungkin bisa cek di <b>Spam</b> atau <b>Bulk</b>
</span></div>
[/html]
Tulis Kode ini di bagian Mail :
[html]
Berikut salinan Kontak Form yang di diisikan melalui [_url].
Nama : [Nama]
Alamat : [alamat]
Email : [email] / [email2]
Tentang : [keinginan]
Terima kasih,
Facebook Blog Imm.web.id : https://www.facebook.com/imm.web.id
Salam,
Imam Suharjo
IP : [_remote_ip] Post URL : [_post_url]
[/html]