Bagaimana cara Mengukur Berapa Skor Web Kita? Salah satu tool online yang simpel dan cepat digunakan tanpa perlu mndaftar adalah gtmetrix.com. Dengan menggunakan GTmetrix seolah-olah web kita diakases dari lokasi penyedia layanan test ini dan dinilai.
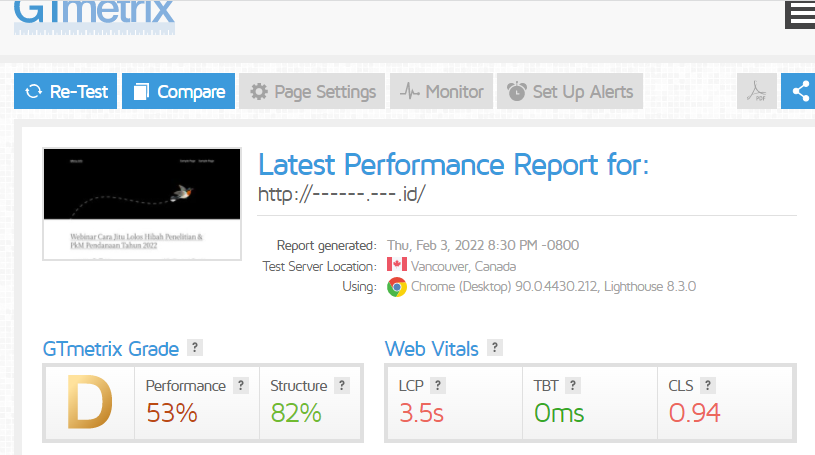
Salah satunya hasil tes berikut ini Report generated: 3 Februari 2022 lokasi Test Server Location: Vancouver, Canada dan diakses dengan Using: Chrome (Desktop) 90.0.4430.212, Lighthouse 8.3.0.

Nilai GTmetrix, Nilai GTmetrix Anda adalah penilaian kinerja halaman Anda secara keseluruhan. Ini mencerminkan, keduanya, seberapa cepat halaman Anda dimuat untuk pengguna, dan seberapa baik kinerjanya dibuat, meliputi :
- Performance, Skor Performa Anda pada dasarnya adalah Skor Performa Mercusuar Anda, seperti yang ditangkap oleh GTmetrix, dengan audit kustom, Opsi Analisis, browser, dan spesifikasi perangkat keras kami.
- Struktur, Skor Struktur Anda adalah penilaian eksklusif kami atas audit Lighthouse dan Custom GTmetrix. Ini menunjukkan seberapa baik halaman Anda dibuat untuk kinerja yang optimal.

Baca juga : Speedtest – Mengukur Kecepatan Internet Kita
Web Vitals, Web Vitals mewakili sekumpulan kecil metrik inti yang menunjukkan apakah Anda memberikan pengalaman yang cepat dan (yang disebut Google) menyenangkan bagi pengunjung Anda. Fokus pada metrik yang berdampak ini terlebih dahulu sebelum melakukan pengoptimalan yang lebih dalam, meliputi :
- LCP, Largest Contentful Paint mengukur berapa lama waktu yang dibutuhkan elemen konten terbesar (misalnya, gambar atau teks judul) di halaman Anda agar terlihat di area pandang pengunjung Anda. Untuk pengalaman pengguna yang baik, bidik LCP 1,2 detik atau kurang.
- TBT. Total Blocking Time memberi tahu Anda berapa banyak waktu yang diblokir oleh skrip selama proses pemuatan halaman Anda. Untuk pengalaman pengguna yang baik, bidik TBT 150 milidetik atau kurang. 0ms
- CLS, Cumulative Layout Shift menunjukkan berapa banyak pergeseran tata letak yang dialami pengunjung saat halaman Anda dimuat. Untuk pengalaman pengguna yang baik, bidik skor CLS 0,1 atau kurang.